Autolayout代码编写基本使用
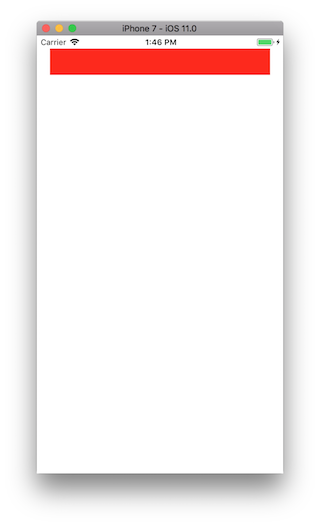
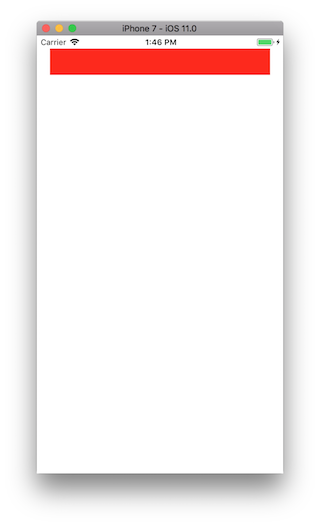
第一种

代码如下:
1
2
3
4
| UIView *redView = [[UIView alloc] init];
redView.translatesAutoresizingMaskIntoConstraints = NO;
redView.backgroundColor = UIColor.redColor;
[self.view addSubview:redView];
|
1
2
3
4
5
6
7
8
9
10
11
| //设置高度
[redView addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1.0 constant:40.0]];
//设置左边距
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeLeading relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeading multiplier:1.0 constant:20.0]];
//设定顶边距
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1.0 constant:20.0]];
//设置右边距
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeTrailing relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTrailing multiplier:1.0 constant:-20.0]];
|
换做使用VFL的话,代码如下:
1
2
3
4
5
6
7
| NSDictionary *views = NSDictionaryOfVariableBindings(redView);
CGFloat height = 40;
CGFloat margin = 20;
NSDictionary *metrics = @{ @"margin":@(margin), @"height":@(height) };
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-(margin)-[redView]-(margin)-|" options:0 metrics:metrics views:views]];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-(margin)-[redView(==height)]" options:0 metrics:metrics views:views]];
|
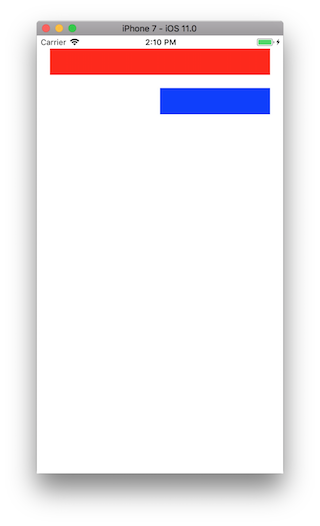
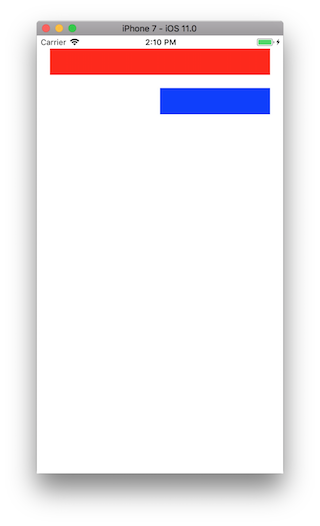
第二种

1
2
3
4
5
6
7
8
9
| UIView *redView = [[UIView alloc] init];
redView.translatesAutoresizingMaskIntoConstraints = NO;
redView.backgroundColor = UIColor.redColor;
[self.view addSubview:redView];
UIView *blueView = [[UIView alloc] init];
blueView.translatesAutoresizingMaskIntoConstraints = NO;
blueView.backgroundColor = UIColor.blueColor;
[self.view addSubview:blueView];
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| //创建redView的约束
//设置高度
[redView addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1.0 constant:40.0]];
//设置左边距
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeLeading relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeading multiplier:1.0 constant:20.0]];
//设定顶边距
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1.0 constant:20.0]];
//设定右边边距
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeTrailing relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTrailing multiplier:1.0 constant:-20.0]];
//创建blueView的约束
//设置redView和blueView高度相等
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeHeight multiplier:1.0 constant:0.0]];
//设置redView和blueView的间距为20
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:redView attribute:NSLayoutAttributeBottom multiplier:1.0 constant:20.0]];
//让blueView和redView的右对齐
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeRight multiplier:1.0 constant:0.0]];
//blueView的宽度是redView宽度的一半
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:redView attribute:NSLayoutAttributeWidth multiplier:0.5 constant:0.0]];
|
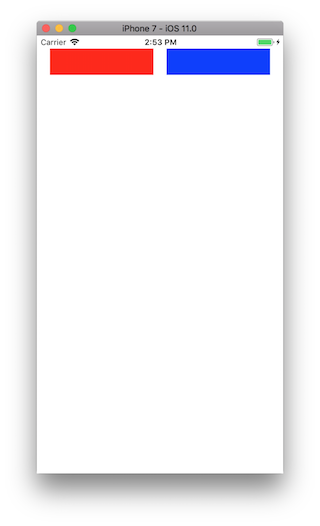
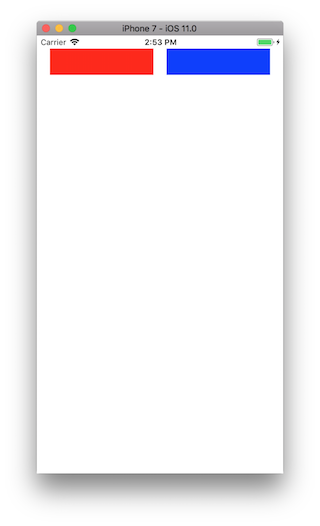
第三种

1
2
3
4
5
6
7
8
9
| UIView *redView = [[UIView alloc] init];
redView.translatesAutoresizingMaskIntoConstraints = NO;
redView.backgroundColor = UIColor.redColor;
[self.view addSubview:redView];
UIView *blueView = [[UIView alloc] init];
blueView.translatesAutoresizingMaskIntoConstraints = NO;
blueView.backgroundColor = UIColor.blueColor;
[self.view addSubview:blueView];
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| //创建redView的约束
//设置高度
[redView addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1.0 constant:40.0]];
//设置左边距
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeLeading relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeading multiplier:1.0 constant:20.0]];
//设定顶边距
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1.0 constant:20.0]];
//创建blueView的约束
//设置redView和blueView的高度相等
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeHeight multiplier:1.0 constant:0.0]];
//设置redView和blueView的宽度相等
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeWidth multiplier:1.0 constant:0.0]];
//设置blueView的顶部与redView对齐
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:redView attribute:NSLayoutAttributeTop multiplier:1.0 constant:0.0]];
//设置右边距
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeTrailing relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTrailing multiplier:1.0 constant:-20.0]];
//设置左边距
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeTrailing relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeLeading multiplier:1.0 constant:-20.0]];
|
换做使用VFL的话,代码如下:
1
2
3
4
5
6
7
8
| NSDictionary *views = NSDictionaryOfVariableBindings(redView, blueView);
CGFloat height = 40;
CGFloat margin = 20;
NSDictionary *metrics = @{ @"margin":@(margin), @"height":@(height) };
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-(margin)-[redView]-(margin)-[blueView(==redView)]-(margin)-|" options:0 metrics:metrics views:views]];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-(margin)-[redView(==height)]" options:0 metrics:metrics views:views]];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-(margin)-[blueView(==redView)]" options:0 metrics:metrics views:views]];
|
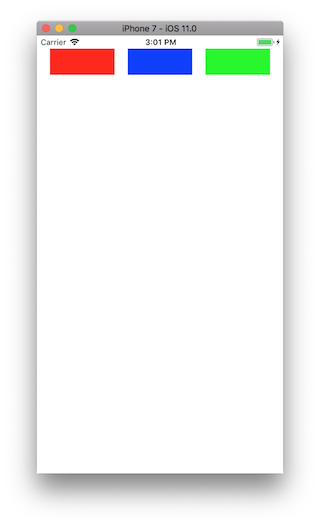
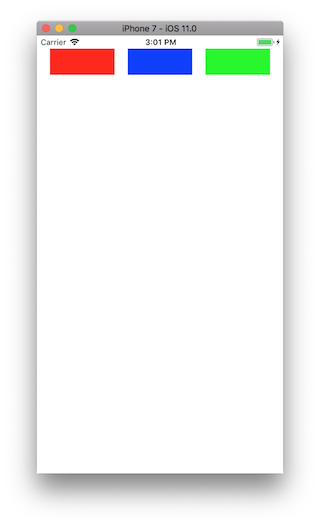
第四种

1
2
3
4
5
6
7
8
9
10
11
12
13
14
| UIView *redView = [[UIView alloc] init];
redView.translatesAutoresizingMaskIntoConstraints = NO;
redView.backgroundColor = UIColor.redColor;
[self.view addSubview:redView];
UIView *blueView = [[UIView alloc] init];
blueView.translatesAutoresizingMaskIntoConstraints = NO;
blueView.backgroundColor = UIColor.blueColor;
[self.view addSubview:blueView];
UIView *greenView = [[UIView alloc] init];
greenView.translatesAutoresizingMaskIntoConstraints = NO;
greenView.backgroundColor = UIColor.greenColor;
[self.view addSubview:greenView];
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| //创建redView的约束
//设置高度
[redView addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1.0 constant:40.0]];
//设置左边距
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeLeading relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeading multiplier:1.0 constant:20.0]];
//设定顶边距
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1.0 constant:20.0]];
//创建blueView的约束
//设置redView和blueView的高度相等
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeHeight multiplier:1.0 constant:0.0]];
//设置redView和blueView的宽度相等
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeWidth multiplier:1.0 constant:0.0]];
//设置blueView的顶部与redView对齐
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:redView attribute:NSLayoutAttributeTop multiplier:1.0 constant:0.0]];
//设置左边距
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeTrailing relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeLeading multiplier:1.0 constant:-20.0]];
//创建greenView的约束
//设置redView和greenView的高度相等
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:greenView attribute:NSLayoutAttributeHeight multiplier:1.0 constant:0.0]];
//设置redView和greenView的宽度相等
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:greenView attribute:NSLayoutAttributeWidth multiplier:1.0 constant:0.0]];
//设置greenView的顶部与redView对齐
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:greenView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:redView attribute:NSLayoutAttributeTop multiplier:1.0 constant:0.0]];
//设置右边距
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:greenView attribute:NSLayoutAttributeTrailing relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTrailing multiplier:1.0 constant:-20.0]];
//设置左边距
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeTrailing relatedBy:NSLayoutRelationEqual toItem:greenView attribute:NSLayoutAttributeLeading multiplier:1.0 constant:-20.0]];
|
换做使用VFL的话,代码如下:
1
2
3
4
5
6
7
8
9
| NSDictionary *views = NSDictionaryOfVariableBindings(redView, blueView, greenView);
CGFloat height = 40;
CGFloat margin = 20;
NSDictionary *metrics = @{ @"margin":@(margin), @"height":@(height) };
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-(margin)-[redView]-(margin)-[blueView(==redView)]-(margin)-[greenView(==redView)]-(margin)-|" options:0 metrics:metrics views:views]];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-(margin)-[redView(==height)]" options:0 metrics:metrics views:views]];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-(margin)-[blueView(==redView)]" options:0 metrics:metrics views:views]];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-(margin)-[greenView(==redView)]" options:0 metrics:metrics views:views]];
|